Important changes have been made to Unqork’s Workflow Orchestration feature. Learn more about how these improvements optimize the app development process.
At Unqork, we believe in empowering people with the resources to bring their own ideas to life. With a no-code platform, Unqork users are provided with the tools, templates, integrations, and data infrastructure needed to build apps quickly. We’ve recently made some changes to our Workflow Orchestration feature that will make this process even easier.
Challenges in Enterprise App Development
Developing an application can be challenging because in today’s era of big data and increased connectivity, no app can be built in isolation. Most apps and connected devices on the market today are combinations of different systems working together and pulling data from relevant sources. This makes for a more effective, personalized, and relevant product, which ensures an optimal user experience.
The downside to such interconnectivity is that it’s difficult for developers to track all of the systems they’re communicating with. Altering any information during various development stages requires modifications on a page-by-page basis. This becomes even more complicated when user journeys are brought into the mix. For example, if you’re applying for a mortgage and you check a box to indicate that you are “single,” that choice will open up a different pathway than if you had selected “married.” The same concept applies in applications. With so many paths contingent upon so many user decisions within the app, it can quickly become difficult to manage all of them.
Workflow Solutions for a Better Customer Experience
Workflows make this process easier by helping app developers track, change, and direct user journeys within their product based on user or API/system interaction. Traditionally, workflows are used for intra-company work processes — for example, moving a project from ideation to deployment. The overall concept remains the same when workflows are used to create and curate user experience. In this case, the workflow refers to tracking how a user moves from end-to-end within an app.
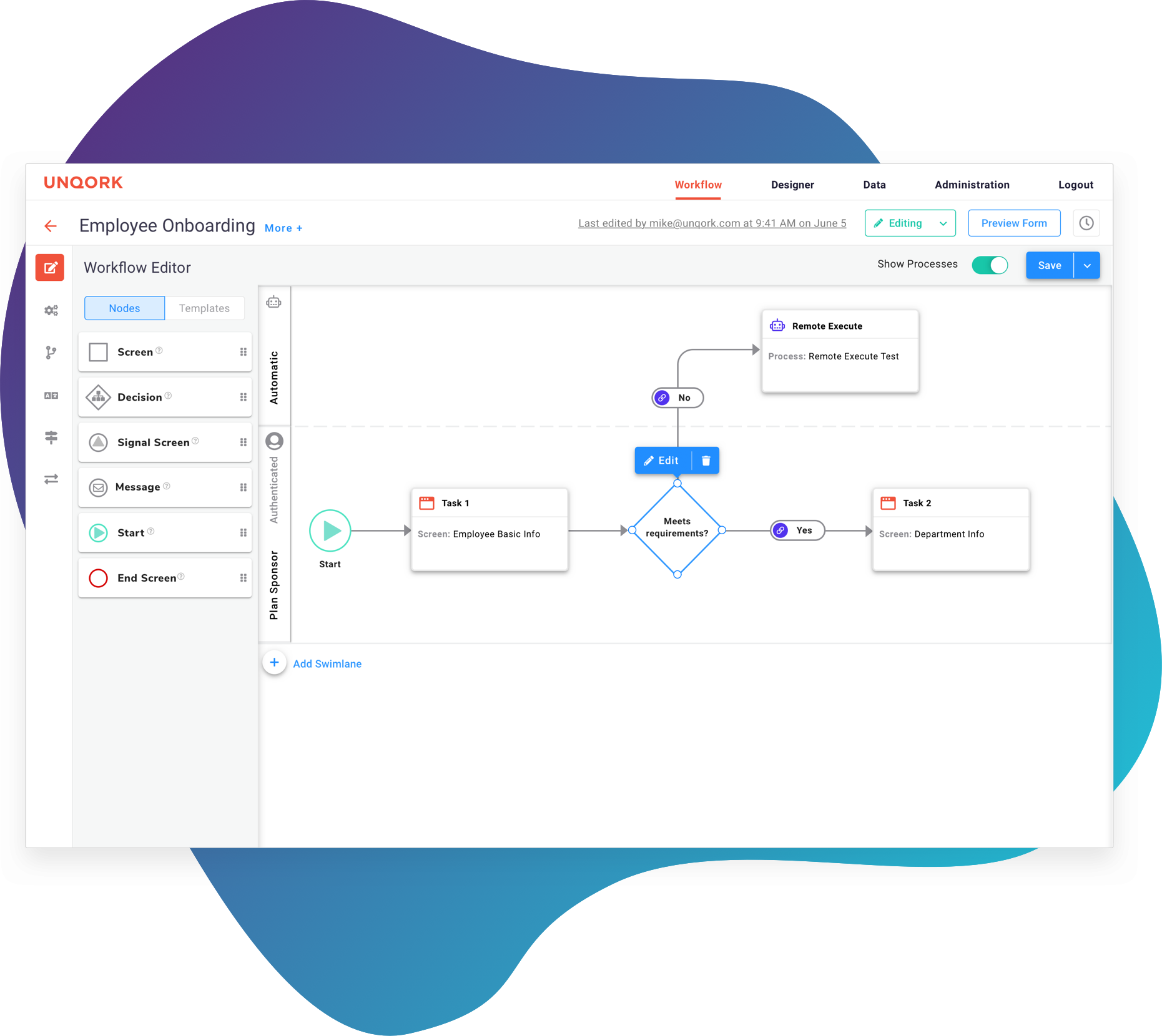
App developers need a clear way of understanding the logic and integrations that take place in their apps. This means temporarily putting themselves in the user’s shoes and taking their journey. How many steps are necessary to get from Point A to Point B? Where will the customer wind up by the end of the experience? Workflows help answer these questions by offering a bird’s eye view of a flow diagram that illustrates all possible pathways based on a user’s answers.
Workflow is especially powerful because it can be used to orchestrate complex integrations with other systems. By feeding these systems into the Unqork flow, developers are able to visualize logical integrations without disrupting the user journey. Workflow also allows developers to focus on the overall journey by leaning into templates and automation — so instead of iterating the same product over and over again, templates free up developer time for more complex operations.
Unqork’s Workflow resources allow users of any experience level to drag and drop modules into the flow. Software developers no longer have to manually change user journeys page-by-page. Creators can also share different parts of the Workflow with others on the team by assigning certain portions based on roles.
What’s New in Workflow?
Workflow Beta improves upon three major areas in the software: navigation, integrations, and editor usability. With the addition of non-linear navigation, validation mode, pre/post triggers, and new node labels, Workflow now allows you to have a high-level overview of the user journey rather than navigating solely within the individual pages that contain the business rules.
Creators will now be able to incorporate multiple non-linear groups of navigation into their workflows. For the end-user, this means increased mobility within the application for a more flexible (but still logical) journey. This also means there is new flexibility into when validation is fired — validation can now occur when a user exits a workflow, not just during navigation between nodes.
By integrating a powerful templating engine, we’ve enabled Unqork users to automatically fill in certain data points pulled from earlier submission and display them in workflow titles and navigation labels. Standard information that needs to be filled in at multiple points during the customer’s journey, like names and birthdates, will be auto-filled throughout the application. We’ve also made improvements to the auto-layout of nodes and automatic resizing of swimming pool lanes.
To improve third-party integration, we’ve added a new Pause Node. This function pauses the workflow progress until a third-party completes an external action. It is now possible to save your Workflow and wait until an API notifies you that the desired third-party action has been completed.
We’re continually thinking about how we can make our product better, based on communication with our customers on what they’d most like to see next. Future updates in the works include parallel execution, more debugging tools, and integration re-tries for the V1 release of Workflows. Workflow is the future of application orchestration, enabling you to reimagine how you build applications.